Every so often, the question comes up among interaction designers and usability professionals regarding whether alphabetical order is a logical order. (See, for example, the February 2009 discussion on the Interaction Design list.) We’ve all seen numerous lists that appear in alphabetical order (and in which it makes sense): country, state, surname, street name, auto manufacturer. We’ve also seen many that do not: month, day of week, browser history, File menu.
Alphabetical order is NOT a logical order. It may be the best order for a group of choices — i.e., it may be logical to use alphabetical order — but that does not make the order itself a “logical” order. It is only a predictable way of ordering a set that has no intrinsic logical order.
Don’t get me wrong; predictable is good. And sometimes — e.g., in the situations mentioned above — alphabetical order is the most predictable order.
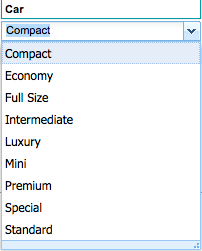
 But sometimes it is not, and yesterday I ran across a perfect example. Consider the figure at right. This is a list of car sizes in the preferences area of a travel application. Does the list look logical to you? I can never remember whether “economy” is smaller than “compact” or vice versa; and what in the world is “special”? I submit that size is the logical order for a choice of sizes (duh!).
But sometimes it is not, and yesterday I ran across a perfect example. Consider the figure at right. This is a list of car sizes in the preferences area of a travel application. Does the list look logical to you? I can never remember whether “economy” is smaller than “compact” or vice versa; and what in the world is “special”? I submit that size is the logical order for a choice of sizes (duh!).
Similarly, sequence is the logical order for a choice of months or days of the week. (Would you suggest putting April first? I didn’t think so.)
The objective is to choose an order that helps people find the option they seek and (if they aren’t sure) to help them identify the right option. Ordering the car size list by size would do both.
Are you listening, Carlson Wagonlit?









30 January 2010
Music: Does Listening Enhance or Hinder Creative Work?
I’ve read many comments from other user experience folks about listening to music while they work. Most of them express the same as I experience: I can listen to music while I am designing or constructing a site or prototype, but it interferes with my ability to write. For me this is true even for instrumental music, but it is even more true for music that has words.
I have long suspected that it may be a brain hemispheres thing.
For most people (essentially all right-handed people and the majority of left-handers), language is primarily in the left brain. According to an article in the July 2009 Scientific American:
Thus, writing and designing tend to use different parts of the brain.
So how does music fit in?
Well… Until I started doing the research for this post, I had the impression that music is processed primarily in the right brain, and I was thinking that it thus competed with a left-brain activity (writing) and complemented a right-brain activity (designing). This idea is supported by various sources, such as the Encyclopedia of Psychology, which states: “While the left-brain hemisphere performs functions involving logic and language more efficiently, the right-brain hemisphere is more adept in the areas of music, art, and spatial relations.”
But it turns out that things are not that simple, and that piece from the Encyclopedia of Psychology is nine years old. I came across a lot of contradictory research findings, exemplified by the following:
But the kicker is Daniel Levitin’s work, as described in his book “This Is Your Brain on Music: The Science of an Obsession”:
So why do so many of us designers find it difficult to listen to music while we write but helpful while we design? The answer is apparently not as simple as I had imagined.
Oh well, there goes a nice hypothesis. (At least I know better than to call it a theory. But here comes a potential research project.
But here comes a potential research project.
And oh, btw — I would never say that “mathematics” is in the left brain. Having a graduate degree in mathematics, I know all too well that it depends on what kind of mathematics. I would place computation primarily in the left brain, but would suggest that geometry, abstract algebra, and possibly number theory are solidly in the right brain. (I remember that after struggling with multivariate calculus — as left-brained an activity as ever there was — I felt a great sense of relief to get into abstract algebra and find it so fascinating I couldn’t wait to get back to the dorm to do the homework. But most of my classmates didn’t see it that way.)